1. Copy your AdSense code
First, you will need to locate your AdSense code, found in the
Your AdSense code box which is located on the 'Get Ad Code' page under the
AdSense Setup tab in your account pages. This is the code you will copy and paste into your site's HTML source code.

To copy your code, highlight the entire contents of the
Your AdSense code box by clicking anywhere in this box with your mouse. You'll know the code has been selected when the entire contents of the box are highlighted in blue.
Next, from your browser's
Edit menu, choose
Copy in order to copy the highlighted area. If you prefer not to paste your code directly into your site's HTML source code, you can paste it into an alternate application such as Notepad while you access your source code in the following sections.
2. Paste your AdSense code
In this section, we'll cover pasting the code into your page's HTML source code. If you're not familiar with HTML, head to
step 3.
In order to display Google ads on your website, it is very important that you copy the ad code exactly as it appears on the
AdSense Setup tab of your account and paste it directly into the HTML source code of your webpages, without any modifications. Modifying the ad code is against our program policies and may also result in errors on your page.
After copying your AdSense code, return to your desktop and open your HTML editor. Once you've accessed your HTML source code, click on the spot where you'd like to place your ad code and then select
Paste from the
Edit menu.
When you've finished pasting the code into the webpages, you'll need to save changes and upload or publish the updated pages to your server. If you have difficulty uploading to your server, please contact your webhost. Keep in mind that after you've pasted the ad code into the HTML source of your page, it must look exactly the same as the ad code displayed in your AdSense account.
If implemented correctly, Google ads should appear almost immediately.
Back to top
3. HTML basics
If you're unfamiliar with HTML, allow us to give you a little background. HTML (Hyper Text Markup Language) is the programming language in which webpages are written. This coding language is used on the World Wide Web. Web browsers read HTML in order to display the contents of a page.
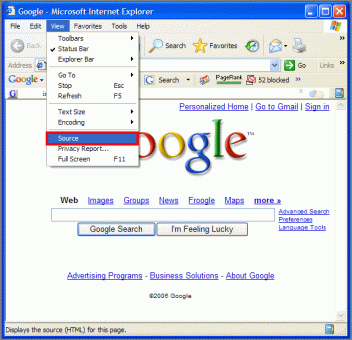
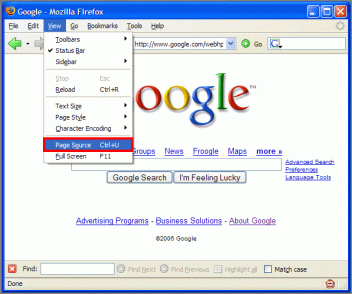
3a. How to view your source codeIf you would like to view an HTML document (also known as the 'source code'), first open your web browser. Then go to a page whose source you would like to see and click
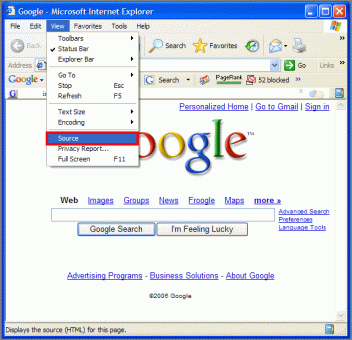
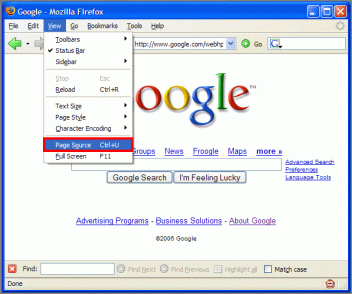
View on the menu bar at the top of the screen. Next, select
Source if you're using Internet Explorer

or
Page Source if you're using Firefox.

The HTML document containing the source code of that page will appear on the screen.
3b. What to look for in your HTML source codeEvery HTML document consists of bracketed tags which tell the web browser how to display the HTML elements. All HTML elements start with an opening tag (< >) and end with a closing tag (</ >). All HTML documents have the following basic structure:
<HTML><HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
The opening <HTML> tag alerts a browser that this is the start of your HTML document. The opening <HEAD> tag contains your header information and is not visible when you view the page in your browser. Any text displayed between the BODY tags (<BODY> and </BODY>) will be displayed in your browser. The closing </HTML> tag alerts your browser that this is the end of your HTML document.
For ads to appear properly, you will need to place your ad code between the opening <BODY> and closing </BODY> tags of your source code.
If you are experiencing difficulty finding the <BODY> tags, try pressing the 'CTRL' and 'F' keys on a PC, or 'COMMAND' and 'F' keys on a Mac to open a
Find text box. Then type '<BODY' (without the quotes) to find the opening tag or '</BODY' (without the quotes) to find the closing tag, and click
Find next.
Back to top
4. Paste using WYSIWYG editors
If you're using a design-enhanced HTML editor, often referred to as WYSIWYG (What You See Is What You Get), it may use a
Code View feature which contains HTML, Design/Normal, and Preview views. Or, your editor may use an
HTML Insert feature which utilizes an 'Insert' menu tab. If you are unable to locate the HTML source code of your webpage in your WYSYWIG editor, please contact the support group for your HTML editing software for specific instructions on how to locate this view.
In the following sections, we'll show examples of pasting AdSense code using both Code View and HTML Insert. Because every editor is different, and because only you know how you like to build your webpages, we're unable to give you exact instructions for pasting your ad code. However, we hope you'll find these examples helpful.
You may also wish to see how other publishers implement AdSense using your specific HTML editor at the
AdSense Help Forum (English only).
4a. Using Code ViewIf your web editor uses a Code View feature, please follow these instructions for pasting your AdSense code.
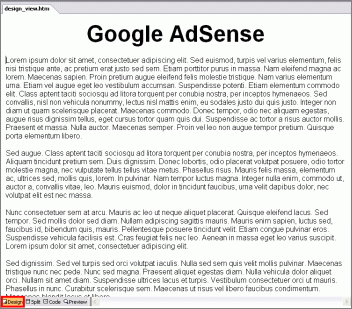
Using your editor, open the webpage on which you'd like to display AdSense. In the
Normal or
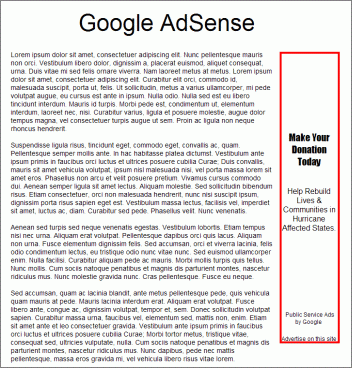
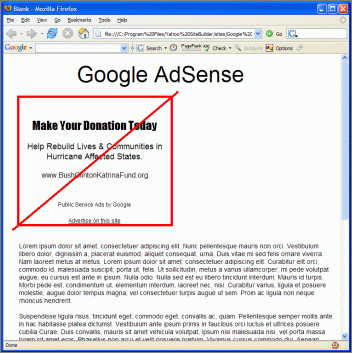
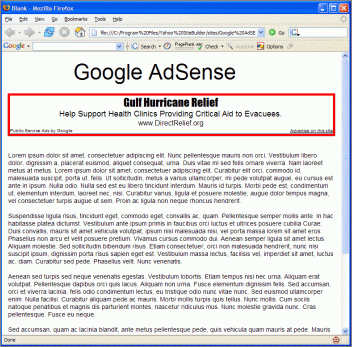
Design view, select the location in your document where you want to place AdSense. In this example, we will be placing a leaderboard ad unit below the title.

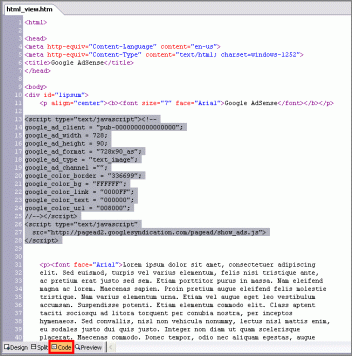
Copy the ad code from the
Your AdSense code text box.

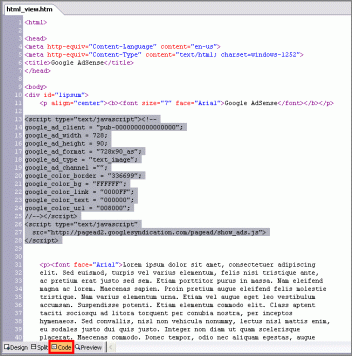
In your editor, switch to the HTML view. Paste the ad code between the <BODY> and </BODY> tags -- where the cursor is blinking. Pasting the ad code outside the <BODY> tags will prevent the ads from appearing correctly.

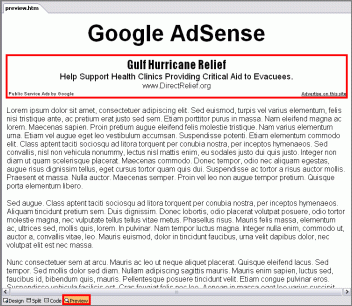
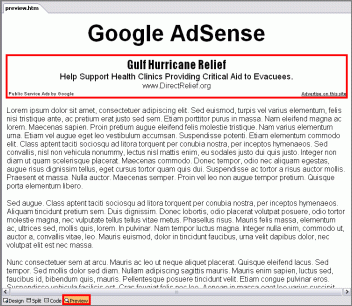
Go to your editor's
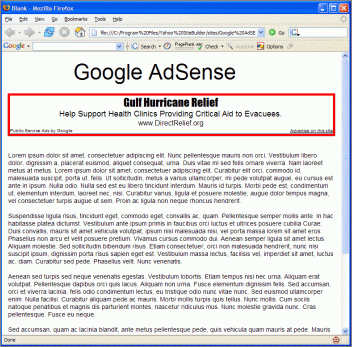
Preview tab to confirm that the ad code has been pasted correctly. If done correctly, you should be able to see the ads.

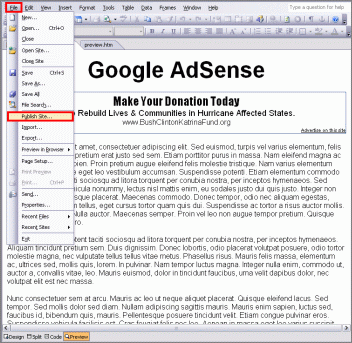
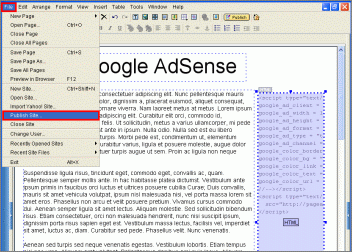
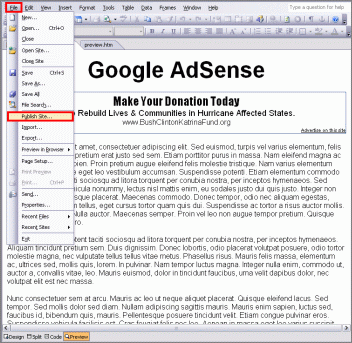
If you're satisfied with the results, go to
File in your menu and click
Publish Web.... This will upload your website onto the web with the Google ads implemented.
 4b. Using HTML Insert
4b. Using HTML InsertIf your web editor uses an HTML Insert feature, please follow these instructions for pasting your AdSense code.
First, copy your AdSense code from the
Your AdSense code box in your account

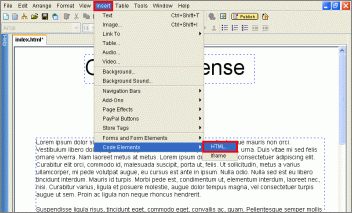
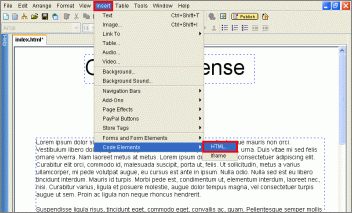
Next, using your editor, open the webpage on which you'd like to display AdSense. Click the
Insert option on the toolbar, then drag down and click
HTML.

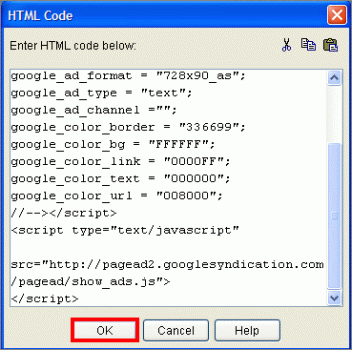
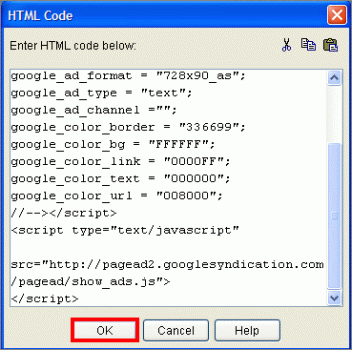
An HTML Code box will now appear. Paste your AdSense code into the box and click
OK.

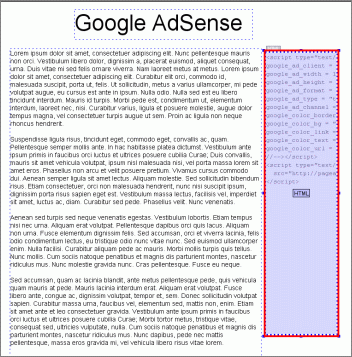
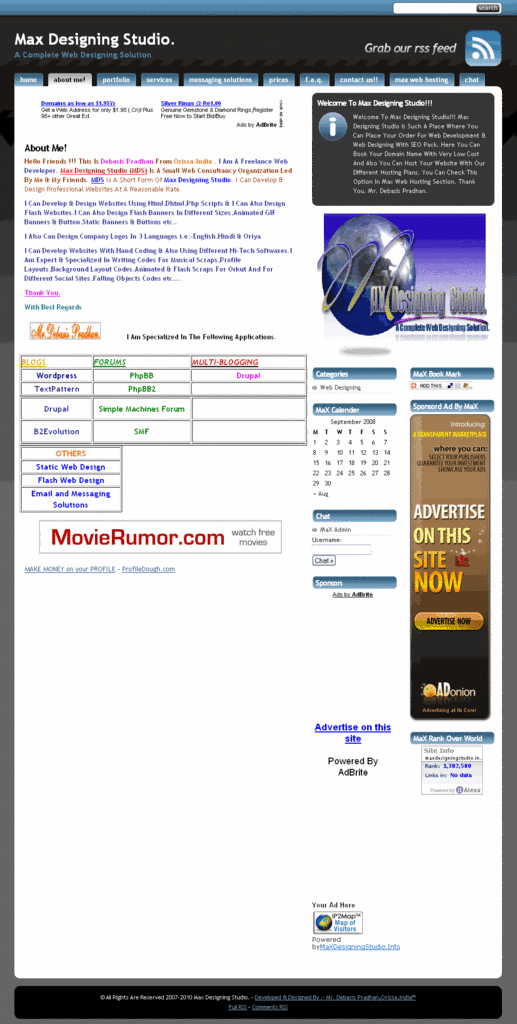
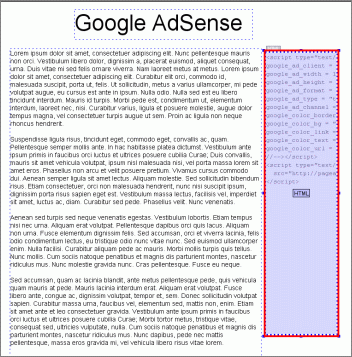
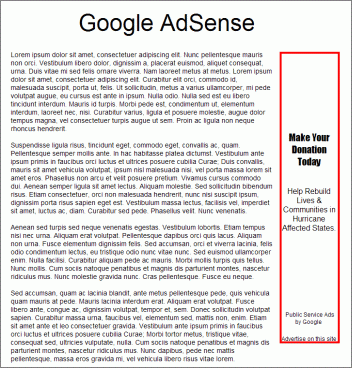
After doing so, a new HTML box will appear. You can move this box to any location on your website, but you cannot overlap the HTML box with any other text or graphic box on the website. Overlapping will prevent your ads from appearing or create errors when you upload the website. Also keep in mind that you can adjust the size of the HTML box to fit your layout. In this example, we have resized the HTML box so that the skyscraper ad code will fit into the sidebar of this webpage.

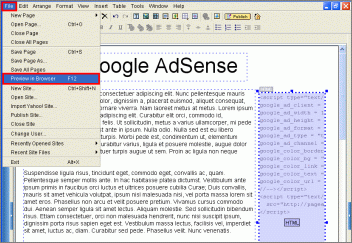
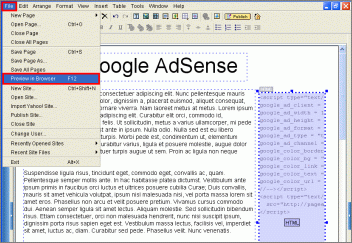
Once you're satisfied with the position of your ads, go to
File in your menu and click
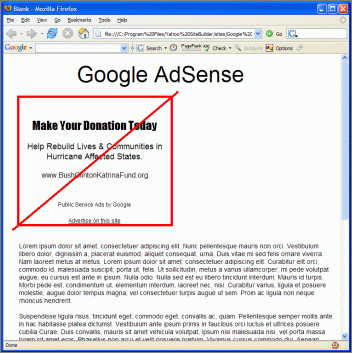
Preview in Browser to see what your ad will look like.

In this case, you can see the skyscraper ad unit implemented in the right-hand side of the page. Please be sure to pick an ad format that will fit into a blank space on your site.

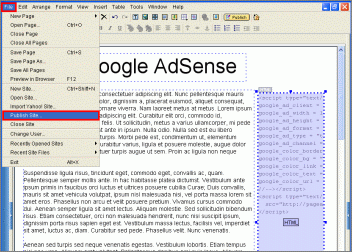
If you are satisfied with the ad placement, go to
File and click on
Publish. If implemented correctly, Google ads should appear almost immediately.

Back to top
5. Common Problems
After pasting your AdSense code and publishing your webpage, you may see public service ads or no ads at all for up to 48 hours. If you continue to experience difficulty with your ads after waiting 48 hours, you can troubleshoot the ads yourself by reading the following sections.
5a. Paste your code exactlyIf you don't see an ad unit appearing on your site, or if you see an error on your site, such as the HTML ad code appearing, check the HTML source code of your site to make sure the AdSense code on your site looks exactly the same as the AdSense code in your account pages.
To check the HTML source of your webpage, follow these steps:
- Open a browser window and view your webpage.
- Under your browser's View tab, select Source in Internet Explorer or Page Source in Firefox. A text document displaying the HTML code of your site will pop up.
- Press the Ctrl and F keys, or the COMMAND and F keys if you're using a Mac. This will bring up a Find box. Type 'google_ad' into the box and press 'Enter' to locate your ad code.
- Next, open your AdSense account in a new browser window and go to the Your AdSense code box, under the AdSense Setup tab. On your screen, place your HTML source code alongside the ad code in the Your AdSense code box. Compare the ad code and ensure that it looks exactly the same on both pages.
The most common reason publishers do not see their ads is that the code was copied incorrectly.
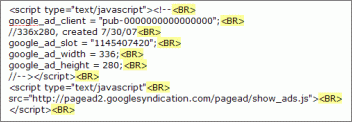
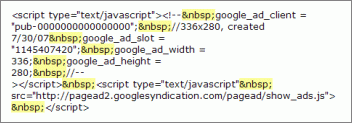
5b. Look for extra HTML added to your ad codeIf the ad code in the source of your live site appears differently from the ad code in your account, it may be that your webhost automatically includes or changes certain tags when you place code onto your site. You may see that extra HTML code such as '<BR>' or tags have appeared in your ad code, as in the examples below. The ad code may also be reformatted to appear in one line. In addition, sometimes the "Javascript" declarations have been removed from your ad code.
If you are confident that you pasted the code into the HTML view of your WYSIWYG editor exactly as it appears in your account, you should contact your webhost about any changes you see to the ad code, such as reformatting or extra tags.
5c. Be patient after pasting your ad code If you see public service ads (also known as PSAs) after placing your ad code, you may simply need to give our crawler an opportunity to visit your site. This generally occurs within 30 minutes of implementing the ad code, but can take as long as 48 hours. When your page is viewed and the Javascript code is executed, our crawler is called to your pages. For this reason, we recommend visiting each of the pages on which you've placed the ad code in order to ensure each page is crawled. Doing this, then waiting a few hours, can often solve PSA problems.
If you continue to see PSAs after 48 hours, please see our
Troubleshooting Wizard or
Help Center.
5d. Use ad formats that fit your site layoutIf you use an inappropriate ad format, your site's layout can be affected. For example, in the following example, a square or skyscraper format will push the content of this page down.

However, in this case, a leaderboard ad format will work.

Source-https://www.google.com/adsense/support/bin/answer.py?answer=44511&topic=1165


![]() CLICK THE ICON TO DOWNLOAD THE TEXT FILE.
CLICK THE ICON TO DOWNLOAD THE TEXT FILE.