Google PageRank (PR) is a measure from 0 -10 of how important Google thinks a webpage is. In Google's eyes a web page with a PageRank of 10/10 is very important and a web page with a PageRank of 0/10 is not very important. If you have the Google toolbar installed on your browser then it will automatically tell you the PageRank of any webpage you are looking at, if you do not have one then you can check PageRank by visiting the following website.
Generally websites with higher PageRank will get better rankings in Google's search results. Google takes into consideration many things when it is calculating PageRank, the most important factor is the amount of quality incoming links a webpage has. Generally the more quality links a webpage has, the higher the PageRank will be, therefore you can increase PageRank by gaining more quality links.
PageRank updates about once every three months. People have come up with ways of trying to predict what your PageRank is likely to be at the next update and although no one can tell for sure the guys at Iwebtool have come up with a pretty good prediction tool.
This tool does not always get it right, and it is mainly for entertainment purposes only. However if you work hard at link building you will see your predicted PageRank increase and when the next update comes you should see your PageRank increase.
For a more in-depth analysis of PageRank, please read Phil Cravens article PageRank Explained.
Source-http://www.seoco.co.uk/search-engine-articles/pagerank.html
Tuesday, October 28, 2008
Browse > Home /
how to increase page rank /
page rank explained /
Useful tips
/ Want to improve your PAge Rank?
Want to improve your PAge Rank?
0
comments
5:50 PM
Posted by
Debasis Pradhan
Labels: how to increase page rank, page rank explained, Useful tips
Labels: how to increase page rank, page rank explained, Useful tips
Monday, October 20, 2008
Browse > Home /
Code Implementation Guide /
google code pasting /
how to paste google code in website /
Useful tips
/ Google Code Implementation Guide
Google Code Implementation Guide
0
comments
5:25 AM
Posted by
Debasis Pradhan
Labels: Code Implementation Guide, google code pasting, how to paste google code in website, Useful tips
Labels: Code Implementation Guide, google code pasting, how to paste google code in website, Useful tips
1. Copy your AdSense code
First, you will need to locate your AdSense code, found in the Your AdSense code box which is located on the 'Get Ad Code' page under the AdSense Setup tab in your account pages. This is the code you will copy and paste into your site's HTML source code.

To copy your code, highlight the entire contents of the Your AdSense code box by clicking anywhere in this box with your mouse. You'll know the code has been selected when the entire contents of the box are highlighted in blue.
Next, from your browser's Edit menu, choose Copy in order to copy the highlighted area. If you prefer not to paste your code directly into your site's HTML source code, you can paste it into an alternate application such as Notepad while you access your source code in the following sections.
2. Paste your AdSense code
In this section, we'll cover pasting the code into your page's HTML source code. If you're not familiar with HTML, head to step 3.
In order to display Google ads on your website, it is very important that you copy the ad code exactly as it appears on the AdSense Setup tab of your account and paste it directly into the HTML source code of your webpages, without any modifications. Modifying the ad code is against our program policies and may also result in errors on your page.
After copying your AdSense code, return to your desktop and open your HTML editor. Once you've accessed your HTML source code, click on the spot where you'd like to place your ad code and then select Paste from the Edit menu.
When you've finished pasting the code into the webpages, you'll need to save changes and upload or publish the updated pages to your server. If you have difficulty uploading to your server, please contact your webhost. Keep in mind that after you've pasted the ad code into the HTML source of your page, it must look exactly the same as the ad code displayed in your AdSense account.
If implemented correctly, Google ads should appear almost immediately.
3. HTML basics
If you're unfamiliar with HTML, allow us to give you a little background. HTML (Hyper Text Markup Language) is the programming language in which webpages are written. This coding language is used on the World Wide Web. Web browsers read HTML in order to display the contents of a page.
3a. How to view your source code
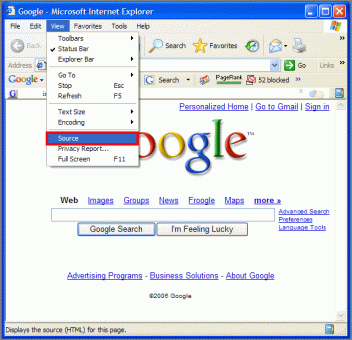
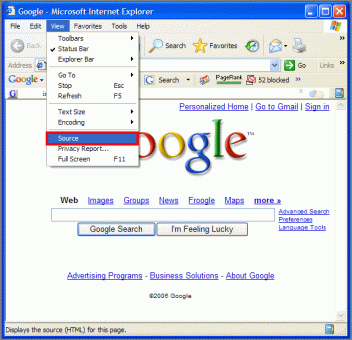
If you would like to view an HTML document (also known as the 'source code'), first open your web browser. Then go to a page whose source you would like to see and click View on the menu bar at the top of the screen. Next, select Source if you're using Internet Explorer

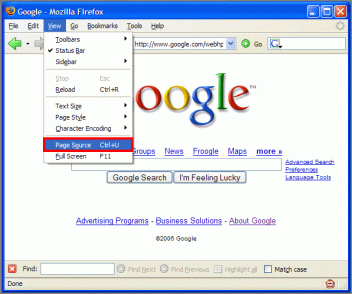
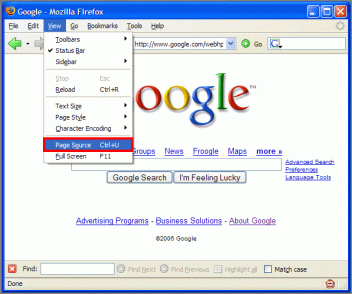
or Page Source if you're using Firefox.

The HTML document containing the source code of that page will appear on the screen.
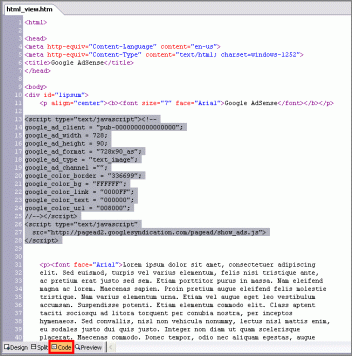
3b. What to look for in your HTML source code
Every HTML document consists of bracketed tags which tell the web browser how to display the HTML elements. All HTML elements start with an opening tag (< >) and end with a closing tag (</ >). All HTML documents have the following basic structure:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
The opening <HTML> tag alerts a browser that this is the start of your HTML document. The opening <HEAD> tag contains your header information and is not visible when you view the page in your browser. Any text displayed between the BODY tags (<BODY> and </BODY>) will be displayed in your browser. The closing </HTML> tag alerts your browser that this is the end of your HTML document.
For ads to appear properly, you will need to place your ad code between the opening <BODY> and closing </BODY> tags of your source code.
If you are experiencing difficulty finding the <BODY> tags, try pressing the 'CTRL' and 'F' keys on a PC, or 'COMMAND' and 'F' keys on a Mac to open a Find text box. Then type '<BODY' (without the quotes) to find the opening tag or '</BODY' (without the quotes) to find the closing tag, and click Find next.
4. Paste using WYSIWYG editors
If you're using a design-enhanced HTML editor, often referred to as WYSIWYG (What You See Is What You Get), it may use a Code View feature which contains HTML, Design/Normal, and Preview views. Or, your editor may use an HTML Insert feature which utilizes an 'Insert' menu tab. If you are unable to locate the HTML source code of your webpage in your WYSYWIG editor, please contact the support group for your HTML editing software for specific instructions on how to locate this view.
In the following sections, we'll show examples of pasting AdSense code using both Code View and HTML Insert. Because every editor is different, and because only you know how you like to build your webpages, we're unable to give you exact instructions for pasting your ad code. However, we hope you'll find these examples helpful.
You may also wish to see how other publishers implement AdSense using your specific HTML editor at the AdSense Help Forum (English only).
4a. Using Code View
If your web editor uses a Code View feature, please follow these instructions for pasting your AdSense code.
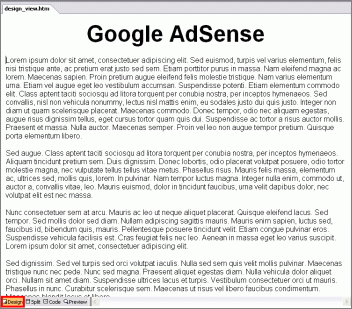
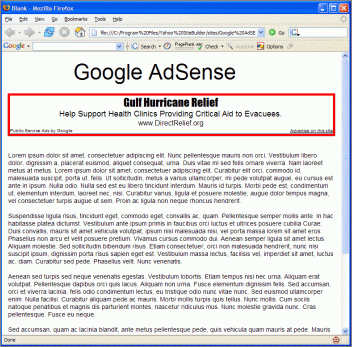
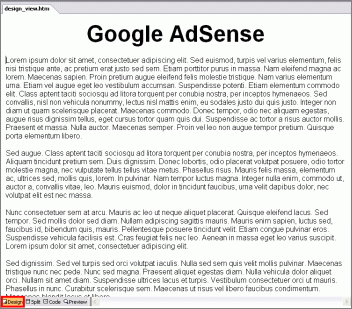
Using your editor, open the webpage on which you'd like to display AdSense. In the Normal or Design view, select the location in your document where you want to place AdSense. In this example, we will be placing a leaderboard ad unit below the title.

Copy the ad code from the Your AdSense code text box.

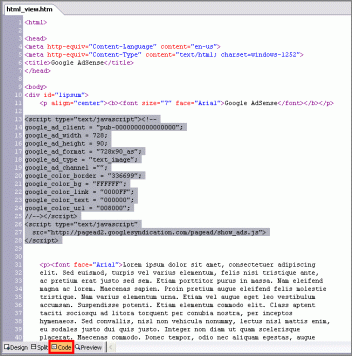
In your editor, switch to the HTML view. Paste the ad code between the <BODY> and </BODY> tags -- where the cursor is blinking. Pasting the ad code outside the <BODY> tags will prevent the ads from appearing correctly.

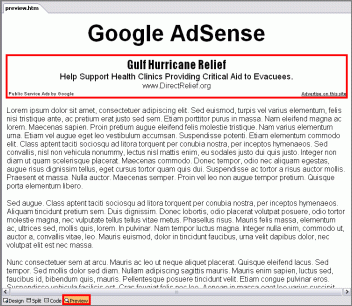
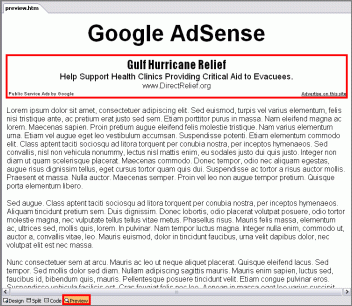
Go to your editor's Preview tab to confirm that the ad code has been pasted correctly. If done correctly, you should be able to see the ads.

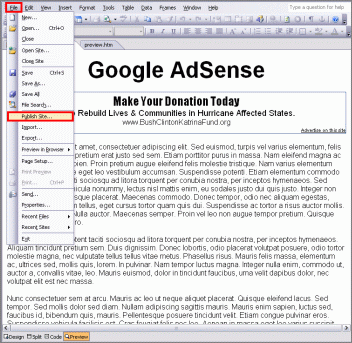
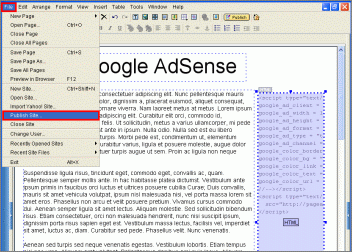
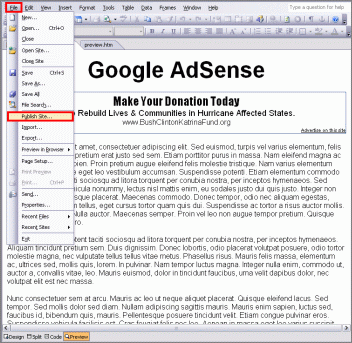
If you're satisfied with the results, go to File in your menu and click Publish Web.... This will upload your website onto the web with the Google ads implemented.

4b. Using HTML Insert
If your web editor uses an HTML Insert feature, please follow these instructions for pasting your AdSense code.
First, copy your AdSense code from the Your AdSense code box in your account

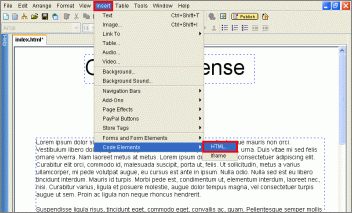
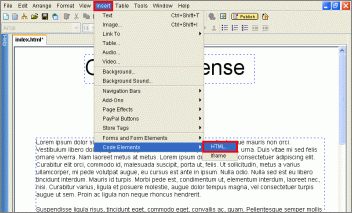
Next, using your editor, open the webpage on which you'd like to display AdSense. Click the Insert option on the toolbar, then drag down and click HTML.

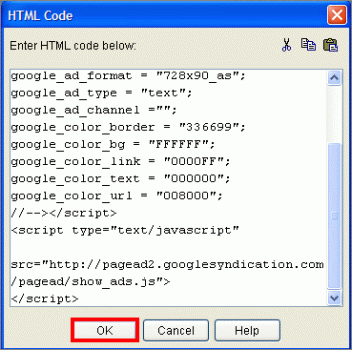
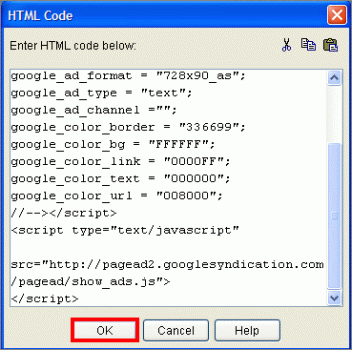
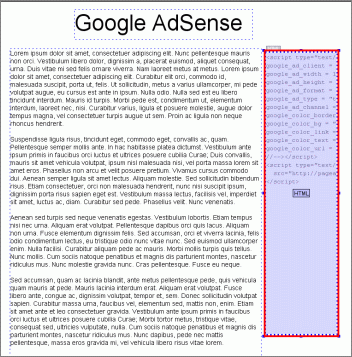
An HTML Code box will now appear. Paste your AdSense code into the box and click OK.

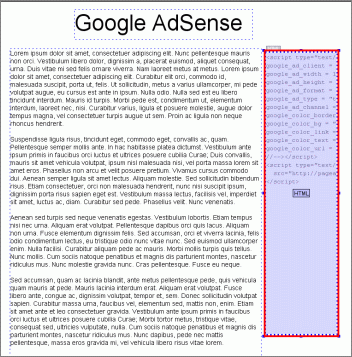
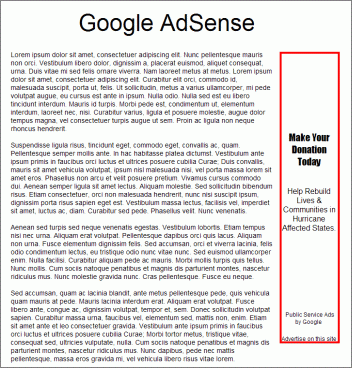
After doing so, a new HTML box will appear. You can move this box to any location on your website, but you cannot overlap the HTML box with any other text or graphic box on the website. Overlapping will prevent your ads from appearing or create errors when you upload the website. Also keep in mind that you can adjust the size of the HTML box to fit your layout. In this example, we have resized the HTML box so that the skyscraper ad code will fit into the sidebar of this webpage.

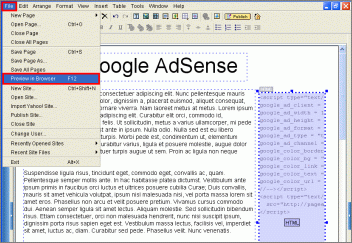
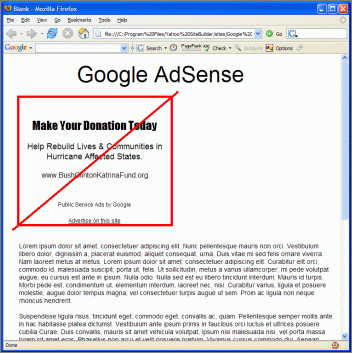
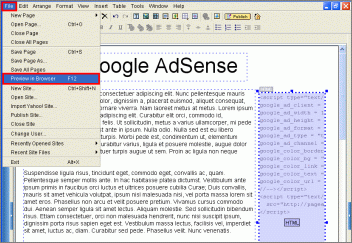
Once you're satisfied with the position of your ads, go to File in your menu and click Preview in Browser to see what your ad will look like.

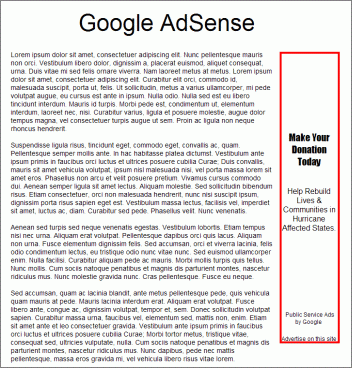
In this case, you can see the skyscraper ad unit implemented in the right-hand side of the page. Please be sure to pick an ad format that will fit into a blank space on your site.

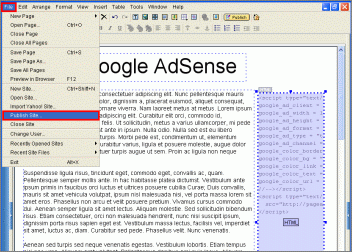
If you are satisfied with the ad placement, go to File and click on Publish. If implemented correctly, Google ads should appear almost immediately.

5. Common Problems
After pasting your AdSense code and publishing your webpage, you may see public service ads or no ads at all for up to 48 hours. If you continue to experience difficulty with your ads after waiting 48 hours, you can troubleshoot the ads yourself by reading the following sections.
5a. Paste your code exactly
If you don't see an ad unit appearing on your site, or if you see an error on your site, such as the HTML ad code appearing, check the HTML source code of your site to make sure the AdSense code on your site looks exactly the same as the AdSense code in your account pages.
To check the HTML source of your webpage, follow these steps:
The most common reason publishers do not see their ads is that the code was copied incorrectly.
5b. Look for extra HTML added to your ad code
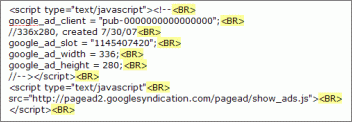
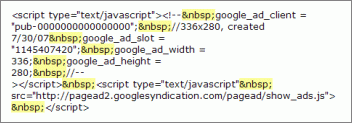
If the ad code in the source of your live site appears differently from the ad code in your account, it may be that your webhost automatically includes or changes certain tags when you place code onto your site. You may see that extra HTML code such as '<BR>' or tags have appeared in your ad code, as in the examples below. The ad code may also be reformatted to appear in one line. In addition, sometimes the "Javascript" declarations have been removed from your ad code.
If you are confident that you pasted the code into the HTML view of your WYSIWYG editor exactly as it appears in your account, you should contact your webhost about any changes you see to the ad code, such as reformatting or extra tags.
5c. Be patient after pasting your ad code
If you see public service ads (also known as PSAs) after placing your ad code, you may simply need to give our crawler an opportunity to visit your site. This generally occurs within 30 minutes of implementing the ad code, but can take as long as 48 hours. When your page is viewed and the Javascript code is executed, our crawler is called to your pages. For this reason, we recommend visiting each of the pages on which you've placed the ad code in order to ensure each page is crawled. Doing this, then waiting a few hours, can often solve PSA problems.
If you continue to see PSAs after 48 hours, please see our Troubleshooting Wizard or Help Center.
5d. Use ad formats that fit your site layout
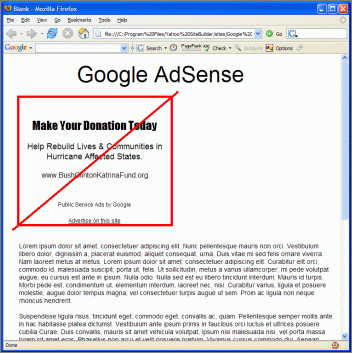
If you use an inappropriate ad format, your site's layout can be affected. For example, in the following example, a square or skyscraper format will push the content of this page down.

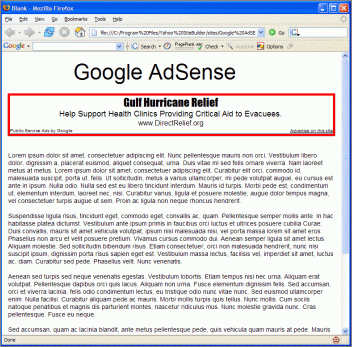
However, in this case, a leaderboard ad format will work.

Source-https://www.google.com/adsense/support/bin/answer.py?answer=44511&topic=1165
First, you will need to locate your AdSense code, found in the Your AdSense code box which is located on the 'Get Ad Code' page under the AdSense Setup tab in your account pages. This is the code you will copy and paste into your site's HTML source code.

To copy your code, highlight the entire contents of the Your AdSense code box by clicking anywhere in this box with your mouse. You'll know the code has been selected when the entire contents of the box are highlighted in blue.
Next, from your browser's Edit menu, choose Copy in order to copy the highlighted area. If you prefer not to paste your code directly into your site's HTML source code, you can paste it into an alternate application such as Notepad while you access your source code in the following sections.
2. Paste your AdSense code
In this section, we'll cover pasting the code into your page's HTML source code. If you're not familiar with HTML, head to step 3.
In order to display Google ads on your website, it is very important that you copy the ad code exactly as it appears on the AdSense Setup tab of your account and paste it directly into the HTML source code of your webpages, without any modifications. Modifying the ad code is against our program policies and may also result in errors on your page.
After copying your AdSense code, return to your desktop and open your HTML editor. Once you've accessed your HTML source code, click on the spot where you'd like to place your ad code and then select Paste from the Edit menu.
When you've finished pasting the code into the webpages, you'll need to save changes and upload or publish the updated pages to your server. If you have difficulty uploading to your server, please contact your webhost. Keep in mind that after you've pasted the ad code into the HTML source of your page, it must look exactly the same as the ad code displayed in your AdSense account.
If implemented correctly, Google ads should appear almost immediately.
3. HTML basics
If you're unfamiliar with HTML, allow us to give you a little background. HTML (Hyper Text Markup Language) is the programming language in which webpages are written. This coding language is used on the World Wide Web. Web browsers read HTML in order to display the contents of a page.
3a. How to view your source code
If you would like to view an HTML document (also known as the 'source code'), first open your web browser. Then go to a page whose source you would like to see and click View on the menu bar at the top of the screen. Next, select Source if you're using Internet Explorer

or Page Source if you're using Firefox.

The HTML document containing the source code of that page will appear on the screen.
3b. What to look for in your HTML source code
Every HTML document consists of bracketed tags which tell the web browser how to display the HTML elements. All HTML elements start with an opening tag (< >) and end with a closing tag (</ >). All HTML documents have the following basic structure:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
The opening <HTML> tag alerts a browser that this is the start of your HTML document. The opening <HEAD> tag contains your header information and is not visible when you view the page in your browser. Any text displayed between the BODY tags (<BODY> and </BODY>) will be displayed in your browser. The closing </HTML> tag alerts your browser that this is the end of your HTML document.
For ads to appear properly, you will need to place your ad code between the opening <BODY> and closing </BODY> tags of your source code.
If you are experiencing difficulty finding the <BODY> tags, try pressing the 'CTRL' and 'F' keys on a PC, or 'COMMAND' and 'F' keys on a Mac to open a Find text box. Then type '<BODY' (without the quotes) to find the opening tag or '</BODY' (without the quotes) to find the closing tag, and click Find next.
4. Paste using WYSIWYG editors
If you're using a design-enhanced HTML editor, often referred to as WYSIWYG (What You See Is What You Get), it may use a Code View feature which contains HTML, Design/Normal, and Preview views. Or, your editor may use an HTML Insert feature which utilizes an 'Insert' menu tab. If you are unable to locate the HTML source code of your webpage in your WYSYWIG editor, please contact the support group for your HTML editing software for specific instructions on how to locate this view.
In the following sections, we'll show examples of pasting AdSense code using both Code View and HTML Insert. Because every editor is different, and because only you know how you like to build your webpages, we're unable to give you exact instructions for pasting your ad code. However, we hope you'll find these examples helpful.
You may also wish to see how other publishers implement AdSense using your specific HTML editor at the AdSense Help Forum (English only).
4a. Using Code View
If your web editor uses a Code View feature, please follow these instructions for pasting your AdSense code.
Using your editor, open the webpage on which you'd like to display AdSense. In the Normal or Design view, select the location in your document where you want to place AdSense. In this example, we will be placing a leaderboard ad unit below the title.

Copy the ad code from the Your AdSense code text box.

In your editor, switch to the HTML view. Paste the ad code between the <BODY> and </BODY> tags -- where the cursor is blinking. Pasting the ad code outside the <BODY> tags will prevent the ads from appearing correctly.

Go to your editor's Preview tab to confirm that the ad code has been pasted correctly. If done correctly, you should be able to see the ads.

If you're satisfied with the results, go to File in your menu and click Publish Web.... This will upload your website onto the web with the Google ads implemented.

4b. Using HTML Insert
If your web editor uses an HTML Insert feature, please follow these instructions for pasting your AdSense code.
First, copy your AdSense code from the Your AdSense code box in your account

Next, using your editor, open the webpage on which you'd like to display AdSense. Click the Insert option on the toolbar, then drag down and click HTML.

An HTML Code box will now appear. Paste your AdSense code into the box and click OK.

After doing so, a new HTML box will appear. You can move this box to any location on your website, but you cannot overlap the HTML box with any other text or graphic box on the website. Overlapping will prevent your ads from appearing or create errors when you upload the website. Also keep in mind that you can adjust the size of the HTML box to fit your layout. In this example, we have resized the HTML box so that the skyscraper ad code will fit into the sidebar of this webpage.

Once you're satisfied with the position of your ads, go to File in your menu and click Preview in Browser to see what your ad will look like.

In this case, you can see the skyscraper ad unit implemented in the right-hand side of the page. Please be sure to pick an ad format that will fit into a blank space on your site.

If you are satisfied with the ad placement, go to File and click on Publish. If implemented correctly, Google ads should appear almost immediately.

5. Common Problems
After pasting your AdSense code and publishing your webpage, you may see public service ads or no ads at all for up to 48 hours. If you continue to experience difficulty with your ads after waiting 48 hours, you can troubleshoot the ads yourself by reading the following sections.
5a. Paste your code exactly
If you don't see an ad unit appearing on your site, or if you see an error on your site, such as the HTML ad code appearing, check the HTML source code of your site to make sure the AdSense code on your site looks exactly the same as the AdSense code in your account pages.
To check the HTML source of your webpage, follow these steps:
- Open a browser window and view your webpage.
- Under your browser's View tab, select Source in Internet Explorer or Page Source in Firefox. A text document displaying the HTML code of your site will pop up.
- Press the Ctrl and F keys, or the COMMAND and F keys if you're using a Mac. This will bring up a Find box. Type 'google_ad' into the box and press 'Enter' to locate your ad code.
- Next, open your AdSense account in a new browser window and go to the Your AdSense code box, under the AdSense Setup tab. On your screen, place your HTML source code alongside the ad code in the Your AdSense code box. Compare the ad code and ensure that it looks exactly the same on both pages.
The most common reason publishers do not see their ads is that the code was copied incorrectly.
5b. Look for extra HTML added to your ad code
If the ad code in the source of your live site appears differently from the ad code in your account, it may be that your webhost automatically includes or changes certain tags when you place code onto your site. You may see that extra HTML code such as '<BR>' or tags have appeared in your ad code, as in the examples below. The ad code may also be reformatted to appear in one line. In addition, sometimes the "Javascript" declarations have been removed from your ad code.
If you are confident that you pasted the code into the HTML view of your WYSIWYG editor exactly as it appears in your account, you should contact your webhost about any changes you see to the ad code, such as reformatting or extra tags.
5c. Be patient after pasting your ad code
If you see public service ads (also known as PSAs) after placing your ad code, you may simply need to give our crawler an opportunity to visit your site. This generally occurs within 30 minutes of implementing the ad code, but can take as long as 48 hours. When your page is viewed and the Javascript code is executed, our crawler is called to your pages. For this reason, we recommend visiting each of the pages on which you've placed the ad code in order to ensure each page is crawled. Doing this, then waiting a few hours, can often solve PSA problems.
If you continue to see PSAs after 48 hours, please see our Troubleshooting Wizard or Help Center.
5d. Use ad formats that fit your site layout
If you use an inappropriate ad format, your site's layout can be affected. For example, in the following example, a square or skyscraper format will push the content of this page down.

However, in this case, a leaderboard ad format will work.

Source-https://www.google.com/adsense/support/bin/answer.py?answer=44511&topic=1165
Sunday, October 12, 2008
Browse > Home /
Google Offers Inbound Link Advice /
increase page rank /
Useful tips
/ Google Offers Inbound Link Advice
Google Offers Inbound Link Advice
0
comments
4:26 PM
Posted by
Debasis Pradhan
Labels: Google Offers Inbound Link Advice, increase page rank, Useful tips
Labels: Google Offers Inbound Link Advice, increase page rank, Useful tips
Want links? Google says be interesting
Google’s Maile Ohye concluded Link Week with a tutorial on inbound links. It says basically what SEO experts have been saying for years: content and inbound links are most important, and in that order.

Just because it’s old news doesn’t mean it’s bad news. Google’s had a real history of silence on the SEO side of things, and experts were often left to theorize and test—and worse, try to game. Google sent a pretty loud signal this time last year by hitting the PageRanks of paid directories, a move seeming to confirm basic white-hat SEO tactics.
In her post, Ohye extols the virtues of naturally gained, editorial inbound links and directly denounces links appear “spammy,” or not “merit-based.”
“One of the strongest ranking factors is my site's content. Additionally, perhaps my site is also linked from three sources -- however, one inbound link is from a spammy site. As far as Google is concerned, we want only the two quality inbound links to contribute to the PageRank signal in our ranking.
"Given the user's query, over 200 signals (including the analysis of the site's content and inbound links as mentioned above) are applied to return the most relevant results to the user.”
Ohye then offered four bullet points on how to earn merit-based links, paraphrased below:
In short: content, content, content, a little participation, and the links will come.
Source-http://www.webpronews.com/topnews/2008/10/10/google-offers-inbound-link-advice
Google’s Maile Ohye concluded Link Week with a tutorial on inbound links. It says basically what SEO experts have been saying for years: content and inbound links are most important, and in that order.

Just because it’s old news doesn’t mean it’s bad news. Google’s had a real history of silence on the SEO side of things, and experts were often left to theorize and test—and worse, try to game. Google sent a pretty loud signal this time last year by hitting the PageRanks of paid directories, a move seeming to confirm basic white-hat SEO tactics.
In her post, Ohye extols the virtues of naturally gained, editorial inbound links and directly denounces links appear “spammy,” or not “merit-based.”
“One of the strongest ranking factors is my site's content. Additionally, perhaps my site is also linked from three sources -- however, one inbound link is from a spammy site. As far as Google is concerned, we want only the two quality inbound links to contribute to the PageRank signal in our ranking.
"Given the user's query, over 200 signals (including the analysis of the site's content and inbound links as mentioned above) are applied to return the most relevant results to the user.”
Ohye then offered four bullet points on how to earn merit-based links, paraphrased below:
- Start a site-related blog, writing or video, research or entertainment.
- Be interesting. Be a teacher. (Hey, that should be a recruitment slogan for a College of Education somewhere! I’ll sell it to ya for the bargain price of $500,000—if a private school, just $10,000, since as a non-government institution you can’t just print the money you need.)
- Participate in the community surrounding your industry—social media, blog comments, user reviews.
- Provide useful products or services.
In short: content, content, content, a little participation, and the links will come.
Source-http://www.webpronews.com/topnews/2008/10/10/google-offers-inbound-link-advice
Thursday, October 9, 2008
Broadband Review
0
comments
3:55 PM
Posted by
Debasis Pradhan
Labels: Broadband Review, Useful tips, what's broadband
Labels: Broadband Review, Useful tips, what's broadband
The Uses Of Broadband
Broadband is a high-speed Internet connection that provides a large bandwidth. It is considered a very quick connection. It is an "always-on" type of connection and can transmit data at a much faster rate than your usual dialup connection. Broadband also has the added advantage of not tying up your phone line, which means you can use the both the Internet and telephone at the same time. Broadband can be provided from a variety of sources, including over the top of your phone line as in ADSL or on dedicated line such as Cable or ISDN.
Typically, low-band Internet access is running up to 56kbps using a dial-up modem. Mid-band Internet is described as dialup access that operates at 64kbps or 128kbps. Standard broadband starts at 512kbps, which is about five times faster than dial-up service. Broadband is also available at 1mbps, 1.5mbps and 2.2mbps. There are companies that offer broadband at 4mbps and 8mbps. The maximum possible for cable is around 26mbps and 24mbps for ADSL. These speeds are not sold commercially because the cost to upgrade the telephone lines to be able to transmit data at these speeds is very high.
Downloading and streaming music and video is very quick with broadband. There are a lot of websites now that are designed especially for broadband users. They have intense integrated graphics, flash and video. Broadband is also popular for online gaming. Game consoles like Xbox and PS2 have broadband support included. You can then subscribe to different types of gaming packages from your current ISP, which makes it possible to play Xbox and PS2 games live with other gamers over the Internet. Actually, online PC gaming has been going on since the Internet came into use, but in the past it was difficult to do. Slow and jerky response from your computer made it hard to play, and you always had to keep an eye on the time. Now, with the faster speeds of broadband, it has become much easier and is quickly gaining in popularity. Some games are now being released that require an Internet connection to play.
The growing popularity of broadband has made it necessary for most providers to put a maximum limit on the amount of music, video and other data you can download. This limit can vary greatly, from as low as 1 GB up to 30 GB. Extreme users can get unlimited downloads if they wish. However, exceeding your ISP's download limit usually results in having a limited connection or no connection at all.
One of the possible futures of broadband is Internet Television. The current bandwidth, which is the amount of data you can send and receive, is not wide enough to provide an image that is of comparable quality to that of your standard television. The ever- increasing broadband speeds will make Internet Television a reality. Since you can currently download clips from the shows, music videos and other content you like, it will soon be possible to do it legally in real time. Another use of broadband is online telephony. This is software that allows you to use your computer as a telephone and talk to people from anywhere without any extra cost. It is becoming commonplace, and has a higher quality or recording than a traditional telephone line. With the increase in the speeds of broadband, it may soon replace your television and telephone, and will find its way into every home. The success of broadband is making the Internet a great resource that's easy to use and fun to access for a variety of needs.
Source-http://clicksthat.com/data-recovery/broadband-review.html
Broadband is a high-speed Internet connection that provides a large bandwidth. It is considered a very quick connection. It is an "always-on" type of connection and can transmit data at a much faster rate than your usual dialup connection. Broadband also has the added advantage of not tying up your phone line, which means you can use the both the Internet and telephone at the same time. Broadband can be provided from a variety of sources, including over the top of your phone line as in ADSL or on dedicated line such as Cable or ISDN.
Typically, low-band Internet access is running up to 56kbps using a dial-up modem. Mid-band Internet is described as dialup access that operates at 64kbps or 128kbps. Standard broadband starts at 512kbps, which is about five times faster than dial-up service. Broadband is also available at 1mbps, 1.5mbps and 2.2mbps. There are companies that offer broadband at 4mbps and 8mbps. The maximum possible for cable is around 26mbps and 24mbps for ADSL. These speeds are not sold commercially because the cost to upgrade the telephone lines to be able to transmit data at these speeds is very high.
Downloading and streaming music and video is very quick with broadband. There are a lot of websites now that are designed especially for broadband users. They have intense integrated graphics, flash and video. Broadband is also popular for online gaming. Game consoles like Xbox and PS2 have broadband support included. You can then subscribe to different types of gaming packages from your current ISP, which makes it possible to play Xbox and PS2 games live with other gamers over the Internet. Actually, online PC gaming has been going on since the Internet came into use, but in the past it was difficult to do. Slow and jerky response from your computer made it hard to play, and you always had to keep an eye on the time. Now, with the faster speeds of broadband, it has become much easier and is quickly gaining in popularity. Some games are now being released that require an Internet connection to play.
The growing popularity of broadband has made it necessary for most providers to put a maximum limit on the amount of music, video and other data you can download. This limit can vary greatly, from as low as 1 GB up to 30 GB. Extreme users can get unlimited downloads if they wish. However, exceeding your ISP's download limit usually results in having a limited connection or no connection at all.
One of the possible futures of broadband is Internet Television. The current bandwidth, which is the amount of data you can send and receive, is not wide enough to provide an image that is of comparable quality to that of your standard television. The ever- increasing broadband speeds will make Internet Television a reality. Since you can currently download clips from the shows, music videos and other content you like, it will soon be possible to do it legally in real time. Another use of broadband is online telephony. This is software that allows you to use your computer as a telephone and talk to people from anywhere without any extra cost. It is becoming commonplace, and has a higher quality or recording than a traditional telephone line. With the increase in the speeds of broadband, it may soon replace your television and telephone, and will find its way into every home. The success of broadband is making the Internet a great resource that's easy to use and fun to access for a variety of needs.
Source-http://clicksthat.com/data-recovery/broadband-review.html
Subscribe to:
Comments (Atom)